Manipulating a 'Drop Shadow'
(Page 2)
Clive
R. Haynes FRPS
So, how do
we separate the shadow from the subject?
Once again Photoshop provides the solution.
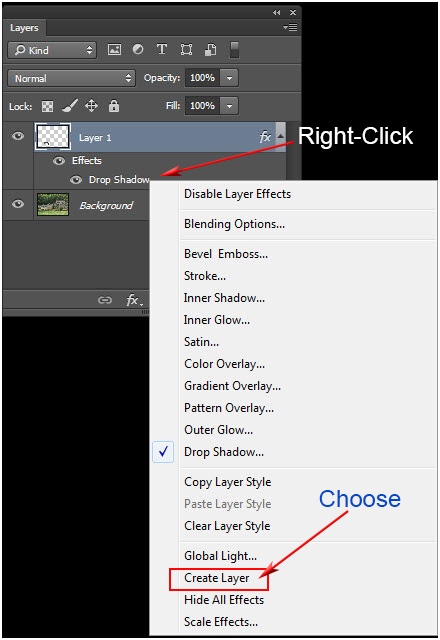
With the image/shadow layer (Layer 1 in our example) active, right-click the mouse and from the frop-down menu choose'Create Layer'
A note to the observant: Yes the 'thumbnail' image is different. This 'screen-grab' is from Photoshop CC. The styling has changed and the 'thumbnail' is from from a later demonstration. However the workflow is correct.

Go to:
Layers > Layer Style > Create Layer (see below)

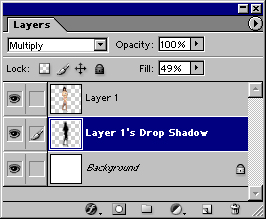
When clicking 'Yes' to 'Create Layer', the 'shadow' is presented upon its own layer together with a title identifying it as such.
The shadow transparency is also copied (shown in the 'Fill box above in P'shop V7, in previous versions the 'Opacity' shows the amount)
Transform the Shadow
With
the 'shadow' available now as an 'image' we can get to work on it with the
'Transform' menu.
Do this via Edit > Transform and choose one of the pre-set Transformation
states' or 'Free Transform' whichever is your preference
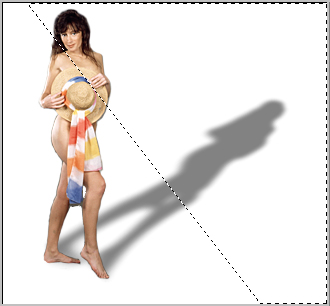
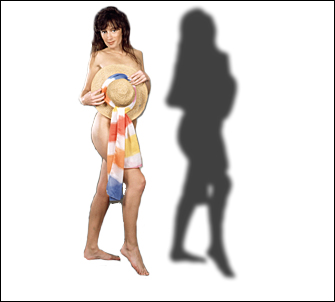
 Left:
The 'separated shadow'
Left:
The 'separated shadow'The image below may have an unlikely shadow but as example it will serve.

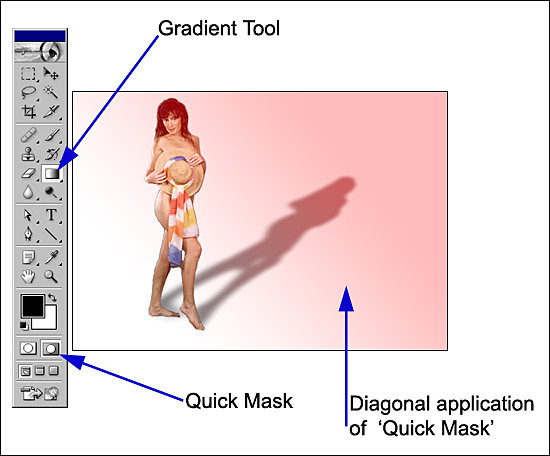
Next: the shadow needed to be gradually more blurred as it extended away from the subject
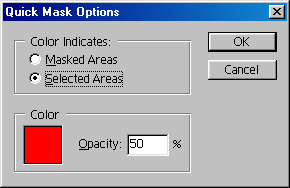
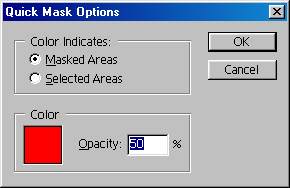
One way to achieve this is by applying a 'Gradient' to a Layer Mask, however, we'll take another route - this time via 'Quick Mask'.
Note: Photoshop defaults to 'Masked Areas' - you may wish to change this.