The Pen
Tool
Introduction to Making 'Paths'
Continued
Clive R. Haynes FRPS
Managing
and Editing the 'Path'
Once the 'Path has been 'Closed', it will no doubt
need some extra work and adjusting.
The
first thing to do is to reveal the 'Anchor Points': They can be revealed by more
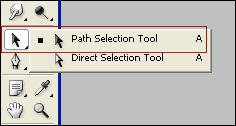
than one method, however to begin, choose the 'Path Selection Tool', it's the
'arrow-shape' icon above the 'Pen Tool'. (See below).
The Tool has two states,
that of 'Path Selection' - where it appears as solid black, and 'Direct Selection',
where it's an outline form.

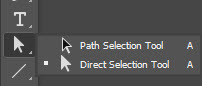
Update Information:
In later versions of Photoshop,( PS6, CC), the style and colour of the Tool Bar has changed (to black) together with the location of the of some tools. The position of the Path Selection Tool and Direct Selection Tool, depending upon the Tool Bar arrangement can appear as illustrated below. Essentially, the tool is located adjacent to the 'T' Text Tool.


Clicking outside the 'Path' area will turn off the 'Anchor Points'.

Still using the 'Path Selection Tool' click and drag within the 'Path' area and you'll be able to move the entire 'Path' around.
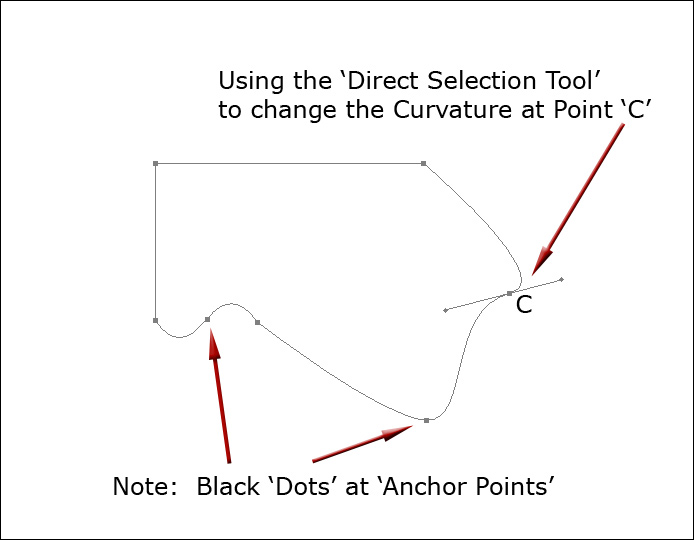
Notice that all the 'Anchor points' are black 'dots'. This is significant, as you'll discover soon.
Next:
Swap to the 'Direct Selection Tool'.

Click on an 'Anchor Point', 'C' for example, and the 'Handles' will reappear. By clicking on the ends of the 'Handles' and adjusting them the curvature of the 'Path' can be modified.
By clicking along the length of the 'path' (not on an 'Anchor point'), the entire 'Path' can be repositioned.
However, what you can't do is re-position the 'Anchor Point' itself.
Next:
Click outside the 'Path' and once again the 'Anchor Points' disappear.
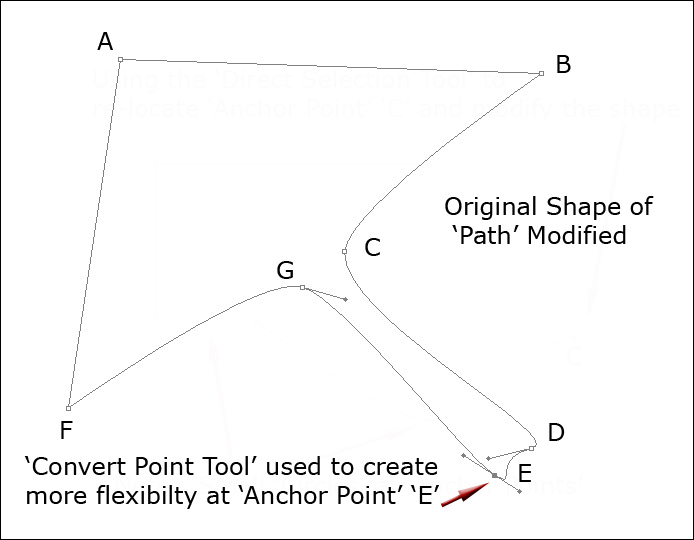
Click directly upon the line of the 'Path' and this time when the 'Anchor points' appear, they are small circles. Now you'll be able to not only adjust the 'Handles' but 'slide' an 'Anchor point' along the 'Path', move an 'Anchor Point' to distort the 'Path' and, if you click and drag at a non -'Anchor Point', move a section of 'path'.