Canvas
Size
Changing Canvas Size
Clive R. Haynes FRPS
To
change canvas dimensions, go via:
Image > Adjust
> Canvas Size
However, this tends to be a little confusing at first.
Changing the canvas size creates additional space to work in as extra pixels are added to the total picture area (the ‘canvas’ is part of this) - this increases file size.
Remember: once the canvas size has been changed the whole area, that is the so-called 'canvas' and the original picture content all now become the new image size and from this point (unless changed again) both image size and canvas size will be the same.
Reducing canvas size will chop / crop into the image area – the program will warn you about this and ask if you wish to proceed.
Placing
the Image in the Canvas Area
Having made the
decision about the dimensions of the canvas, you can decide where the extended
canvas will be in relation to the original image.
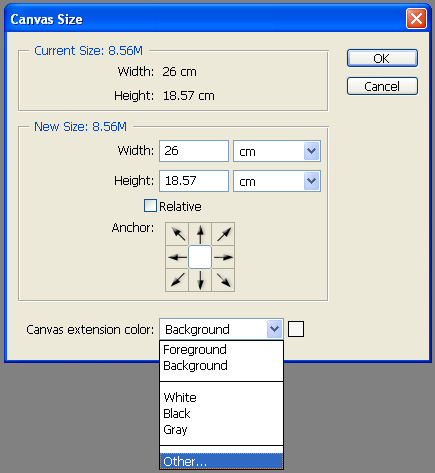
Use the nine rectangle in
the dialogue box to determine this. Click on the square that places the image
in the canvas area as you broadly require. This is setting the 'Anchor Point'.
You can move the picture afterwards (providing the Layer isn't 'locked').
If
you do nothing, then the image will appear in the centre of the canvas.

Above:
The nine squares, which represent the 'Anchor Points' for the image. The additional
canvas will extend into the grey area. Once 'OK' is clicked, then the whole
area (canvas and all) becomes the new image size.
Photoshop
CS includes the 'Relative' tick-box. When ticked, this allows the amount of extra
canvas size required to be typed into the width & height boxes rather than
the total amount - a useful option.
The Colour of the 'Canvas'
When
expanding Canvas Size in earlier editions of Photoshop, the extra Canvas Space
always adopted the Background Colour for the image. It was therefore important
to ensure that the Background Colour was as you wished before opening the Canvas
Size dialogue box.
Photoshop CS introduced an extra option - the ability to
choose the Canvas Colour from within the dialogue box - another very useful option.
Canvas
as a 'Border'
Adding Canvas Size effectively places a border around your
image - indeed this is a simple way of adding a border
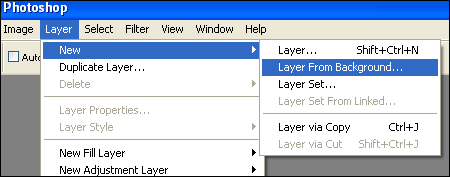
If the image you're working on does not have a Background Layer, then any expansion in Canvas Size will be transparent. To expand the canvas and simultaneously adopt the Background Colour you'll need to make the bottom layer 'Background', do this via Layer > New > Layer from Background see below: